Using Images in FileMaker’s Container Fields Inside Web Viewers with the Base64Encode function (FM 13+)
FileMaker’s web viewer has opened up vast new possibilities in user interface design within FM. As of FileMaker version 13, the Base64Encode function allows images stored in container fields to be displayed within web viewers and used in any way that a normal image file can be used by HTML, CSS, and javascript.
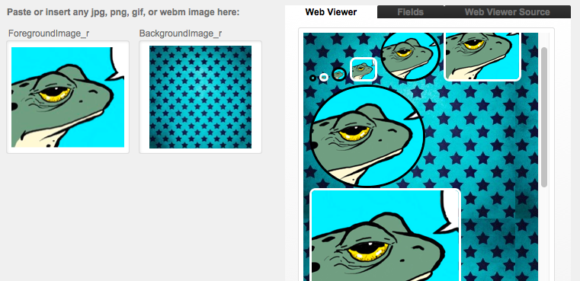
Let’s say you have a container field, foregroundImage_r, in your solution. This field has a jpeg image pasted into it.
You’d then set up a calculated text field webViewerImageSrc_ct, defined as: "data:image/jpeg;base64,"&Base64Encode(foregroundImage_r)
Your field webViewerImageSrc_ct now contains a valid URL that will display the jpeg contained in foregroundImage_r when used as the src attribute of an img tag in a web viewer data url. (Note: data URLs allow you to specify custom HTML to display directly in a web viewer, rather than just displaying an existing web page you specify.)
You could do this by creating a web viewer with, instead of an URL as the source, the string "data:text/html, <html><body><img src=\"" & webViewerImageSrc_ct & "\"></body></html>" (including the quotes.) This web viewer would then display the image contained in the field foregroundImage_r.
I used a jpeg as the example above, but it can be done with a GIF, PNG, or WEBM image by replacing “data:image/jpeg” in webViewerImageSrc_ct with “data:image/gif”, “data:image/png”, or “data:image/webm” respectively.
Here is an unlocked demo file illustrating this technique: Showing Container Data in Web Viewers.fmp12